Desarrollo de Sistemas Informáticos
3º. 2º cuatrimestre. Itinerario de Tecnologías de la Información. Grado en Ingeniería Informática. Curso 2019/2020
Organization ULL-ESIT-DSI-1920 Github Classroom DSI Campus Virtual DSI Profesores Casiano , Vicente , Manz
Table of Contents
Descripción de la práctica p3-t1-c3-http
- Siguiendo el capítulo 20 Node.JS bien de la segunda edición del libro Eloquent JavaScript (calbacks) o de la tercera (promises) escriba sus propios apuntes con ejemplos y realice los ejercicios que se indican a continuación
- Eloquent JS: Chapter 20 HTTP 2nd Edition
- Eloquent JS: Chapter 20 HTTP 3d Edition
Puesto que aún no nos hemos puesto con las promesas, me parece que les será mas sencillo leerse la segunda edición. Sólo tienen que estudiar una de las dos versiones.
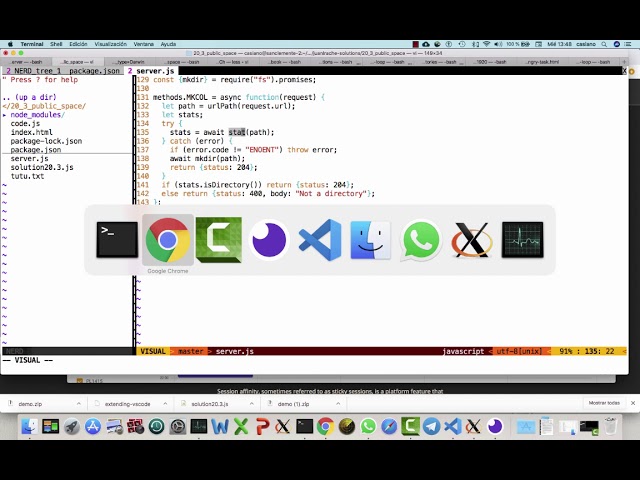
- Realice el ejercicio Creating Directories
- Though the
DELETEmethod is wired up to delete directories (usingfs.rmdir), the file server currently does not provide any way to create a directory. Add support for a methodMKCOL, which should create a directory by callingfs.mkdir
- Though the
- Instale insomia o postman para usarlo como cliente de prueba.
- Genere documentación para su código usando algunas de las herramientas que aparecen en la sección recursos
- Escriba un gulpfile con tareas usando
curlpara probar el comportamiento del servidor con los diferentes requests. Aquí tiene un ejemplo (incompleto) en gulp 3.9:
var gulp = require("gulp");
var shell = require("gulp-shell");
gulp.task("pre-install", shell.task([
"npm i -g gulp static-server",
"npm install -g nodemon",
"npm install -g gulp-shell"
]));
gulp.task("serve", shell.task("nodemon server.js"));
gulp.task("lint", shell.task("jshint *.js **/*.js"));
gulp.task("get", shell.task("curl -v http://localhost:8000/file.txt"));
gulp.task("put", shell.task("curl -v -X PUT -d 'Bye world!' http://localhost:8000/file.txt"));
- Entregue los enlaces al repositorio en GitHub
Recursos
Sobre como hacer esta práctica
- Eloquent JS 2nd Edition: Chapter 20 HTTP
- Vídeo del profesor con sugerencias para la solución de la práctica Usando promesas y await async (Corresponde a la versión 3 de EloquentJS). Si decide hacer esta práctica usando la segunda versión no es tan útil.
- See this repo with (modified) solutions of Juan Irache to EJS exercises
- Node.js docs: Anatomy of an HTTP Transaction
- How to Develop Web Application using pure Node.js (HTTP GET and POST, HTTP Server) Vídeo en Youtube. 2015
Promises
En la edición 3 de EloquentJS este capítulo usa promesas en vez de callbacks. Por si le echas un vistazo a esa versión:
- Apuntes de Promises
- The fs.promises API provides an alternative set of asynchronous file system methods that return Promise objects rather than using callbacks
Documentación de Código
Gulp
Gulp Getting Started
- Quick Start
- JavaScript and Gulpfiles
- Creating Tasks
- Async Completion
- Working with Files
- Explaining Globs
- Using Plugins
- Watching Files
API
- Concepts
- src()
- dest()
- symlink()
- lastRun()
- series()
- parallel()
- watch()
- task()
- registry()
- tree()
- Vinyl
- Vinyl.isVinyl()
- Vinyl.isCustomProp()
Diseño
Para el profesor
/Users/casiano/local/src/javascript/eloquent-javascript/chapter20-node-js/(recurso para el profesor)- Repo con las soluciones K. (No disponible ahora)
- Repo con las soluciones C. (No disponible ahora)